Bridging Distances: Deploying Docusaurus Website on Fermyon Cloud using Spin, AWS Cloudfront, and the Magic of WebAssembly
Supercharging Docusaurus: Deploy with Spin, Fermyon Cloud & AWS Cloudfront
Let's get started
Web development has never been as exciting as it is in this era of continuous innovation, offering novel tools and groundbreaking technologies that are defining new horizons of possibilities. Today, we delve into an adventurous journey, combining the strengths of Docusaurus, Spin by Fermyon, WebAssembly (WASM), and AWS Cloudfront to architect an efficient delivery structure that overcomes the barriers of latency and horizontal scaling.
Designed for simplicity yet committed to delivering quality, Docusaurus is an open-source static site generator, ideal for creating dynamic documentation websites. Built chiefly for comprehensive documentation websites and portfolio websites, equipped with incredible utility features.
Now, imagine enhancing this static website with WASM speed 🚀, security, and the capability to run anywhere with cloud microservices. That's precisely the role of Spin by Fermyon. Spin, a WebAssembly framework, affords us compatibility with mainstream languages and the flexibility to adhere to WASI standards. This combination makes it possible to compile, build, and deploy your work in various languages that support WebAssembly.
However, the spin does not stop here. With our Docusaurus website deployed on the Fermyon cloud, we may face challenges associated with longer latency periods, given the currently their server's location is restricted to 1 region. So how do we ensure a faster, more efficient delivery to our worldwide audience? Enter AWS Cloudfront which is a reliable CDN (Edge Computing). This service allows us to counter latency issues by serving our website from the edge locations closest to our users using the edge network and caching.
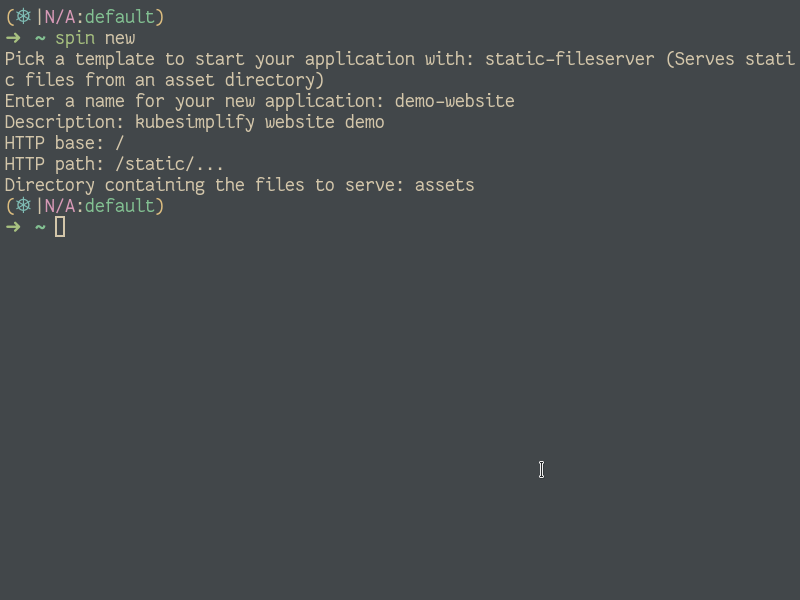
In this blog post, we take a deep dive into adding a 'spin.toml' file to our Docusaurus project, using a helpful tool - the static-files template provided by Spin. Furthermore, we explore how to deploy your Docusaurus website to the Fermyon cloud and utilize AWS Cloudfront for efficient content delivery.
So, fasten your seatbelts as we embark on this trip to deploy a Docusaurus website to the Fermyon cloud using Spin by Fermyon, counter latency issues with AWS Cloudfront, and leverage the static files template. Let's get ready to reduce worldwide latency and supercharge our static sites together!
Let's find some Docusaurus projects
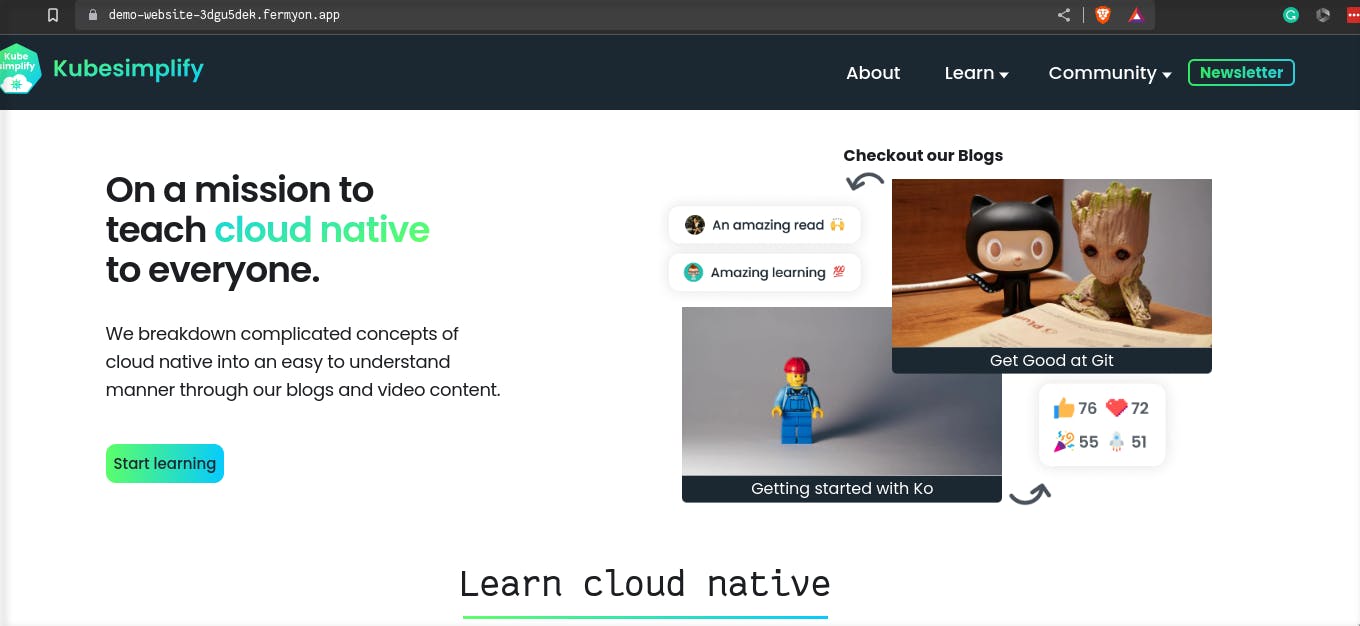
for this demonstration will be using kubesimplify website which is deployed on GitHub pages
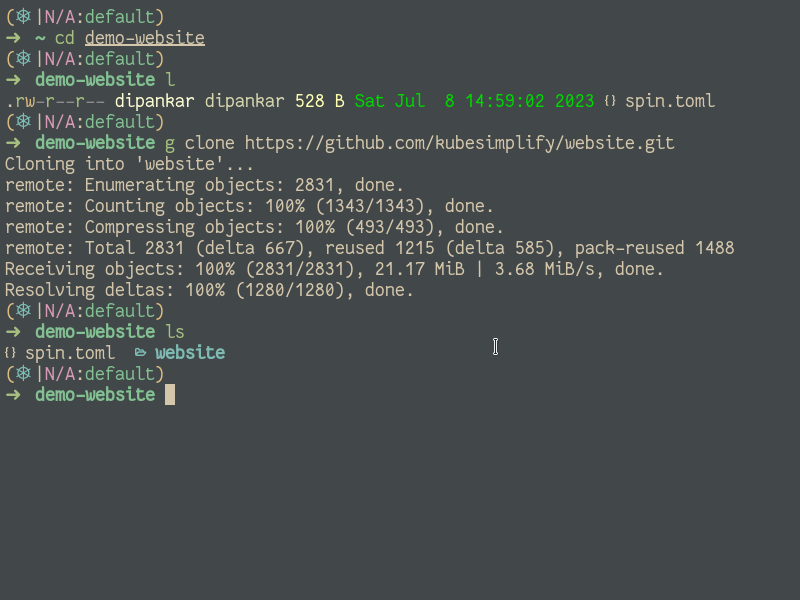
So let's head over to kubesimplify website GitHub page Link
Here you can see the 2 important files docusaurus.config.js and package.json
from the docusaurus.config.js make note of the baseURL as it will be helpful for the next set of configurations
Next, we should be able to compile the docusaurus into a wasm file
For that, we will be using Spin by Fermyon. They provide a deployable environment for your wasm compatible binaries
Background: Spin basically deploys the wasm file to fermyon cloud, which is then serves exactly 1 request (1 wasm instance to 1 request)
they support all the popular Languages from Rust, Go, Java, Javascript, Python to C
for our specific use case, we will be using the static-file template in the spin-cli
Note: for using this we need to add templates to the Spin CLI
https://developer.fermyon.com/spin/install#installing-templates-and-plugins
Once we are all done with this we are ready for our configurations
Configurations for website
First, we need to move the src to another folder


From here remove any artifacts like node_modules and package-lock.json files as it may cause issues

Configurations in spin.toml

Why?
Here we are defining in the [[component]] section the files that which folder to look for serving the http requests
environment fallback helps to provide a fallback to rediect request from /about/ -> /about/index.html still maintaining the request /about
trigger defines the valid https request paths
and [[component.build]] tells how and which files to build
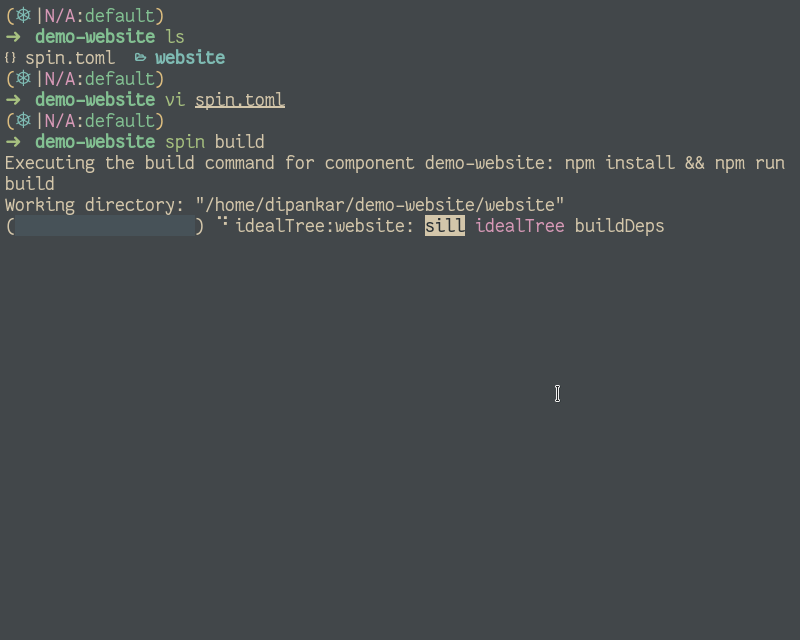
Let's build our app

Once its build lets test in our local system

Congratulations Your first WASM project is ready 🥳
now lets deploy to Fermyon cloud for that you need to login via the spin cli
spin login
spin deploy

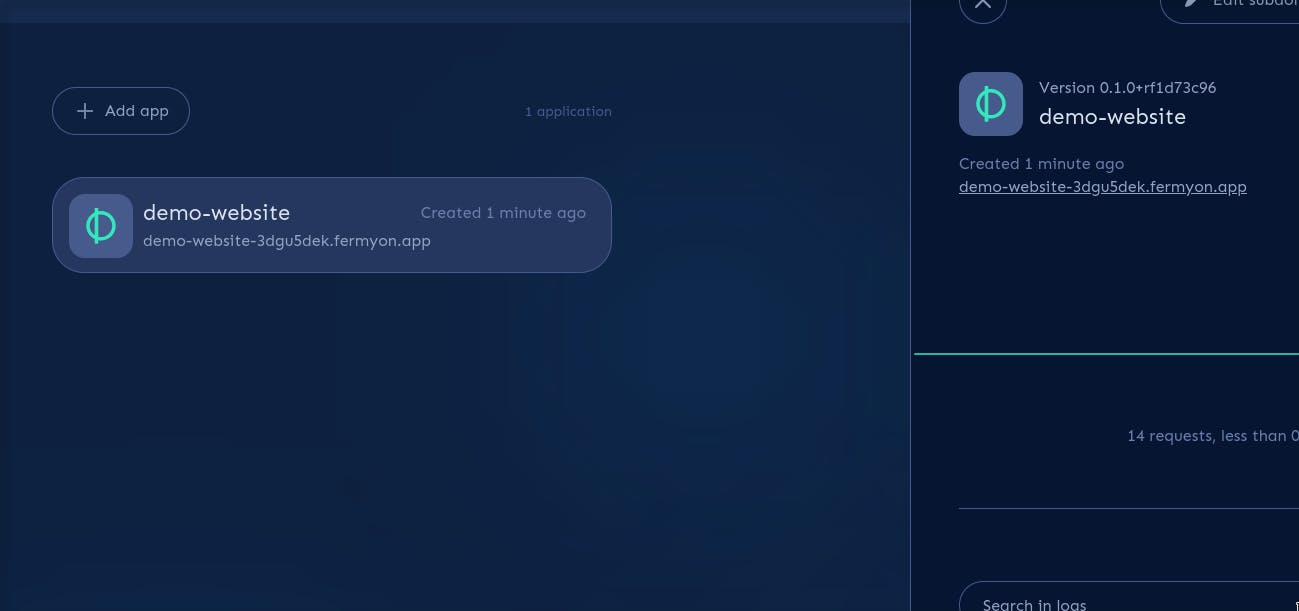
Now your website is ready for everyone to use

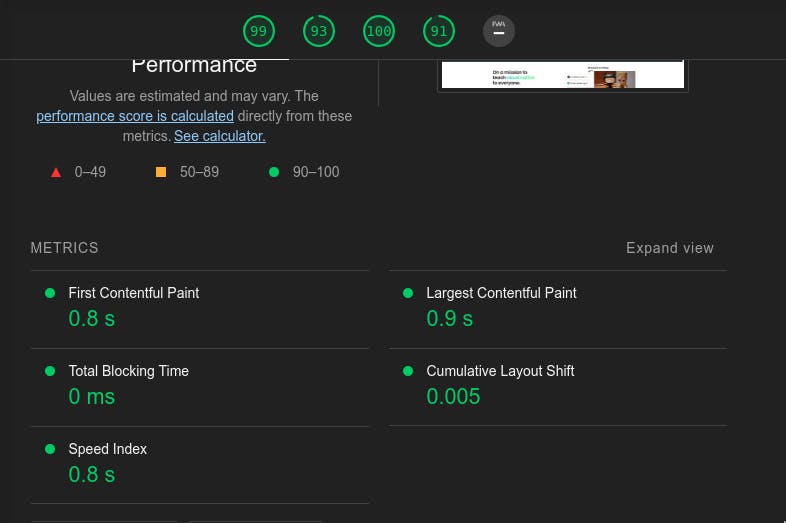
But Here is one catch try to do a lighthouse test!

The app is not performing as well as the original site

Might be we are missing something! 🧐
So lets think of it as Fermyon cloud is using a single datacenter located in eastus so it get the response it is taking a lot of time
a solution which comes to my mind is to use Content Delivery Network (CDN)
for this demonstration will be using AWS Cloudfront
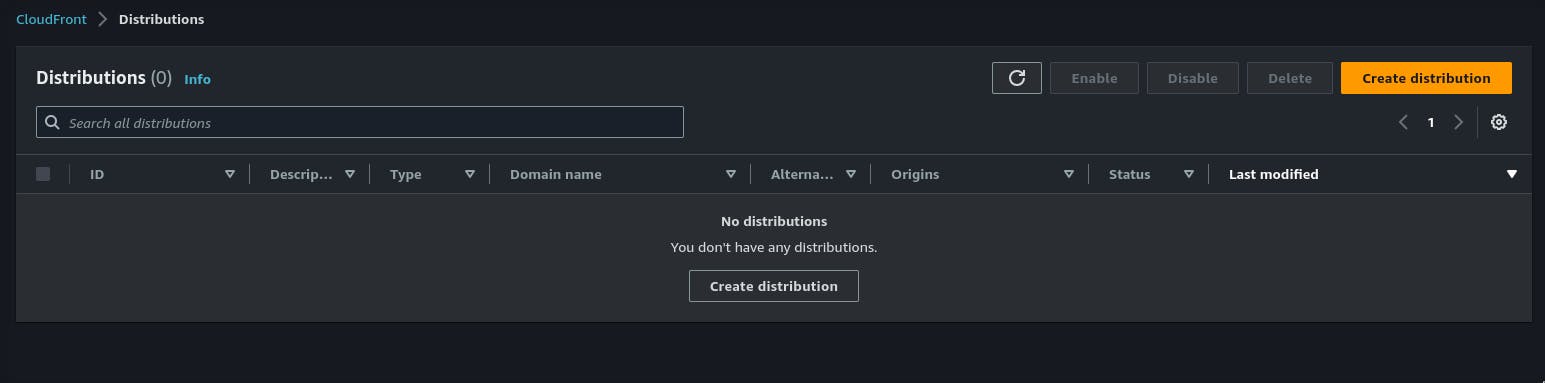
Let's use AWS cloudfront

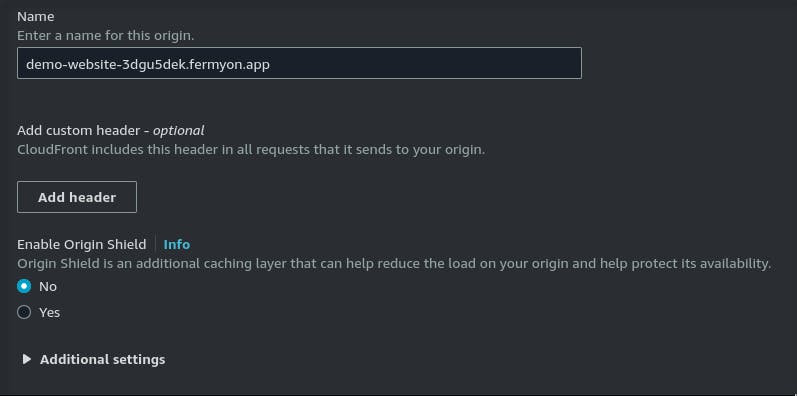
Use the URL provided by the Fermyon cloud

Here as the baseUrl was / we can leave the Origin path as blank, but if it is different we need to configure it

Lets go for the cache behaviour


We have chosen CachingOptimised you are free to experiment the different options

also we can add our own domain
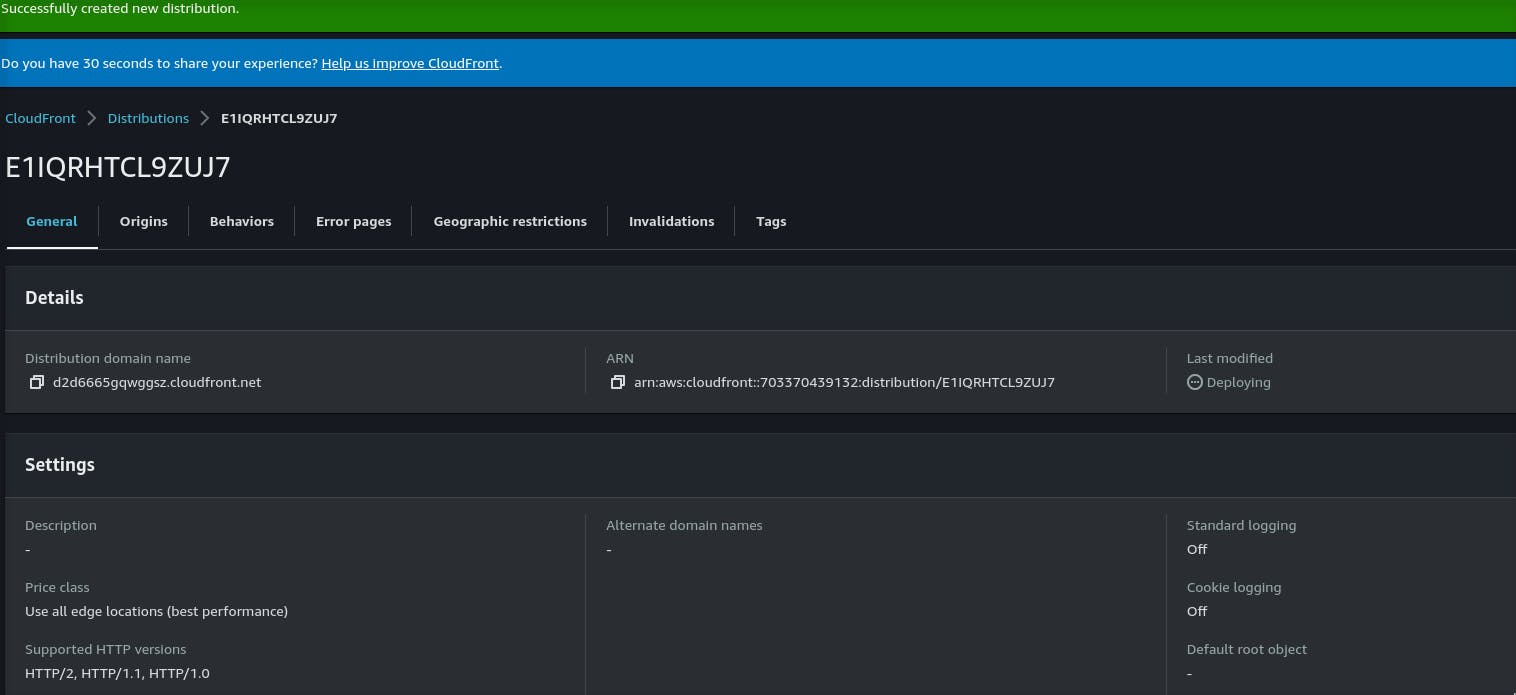
Now we need to wait till it gets deployed ⏳


As its deployed ⌛
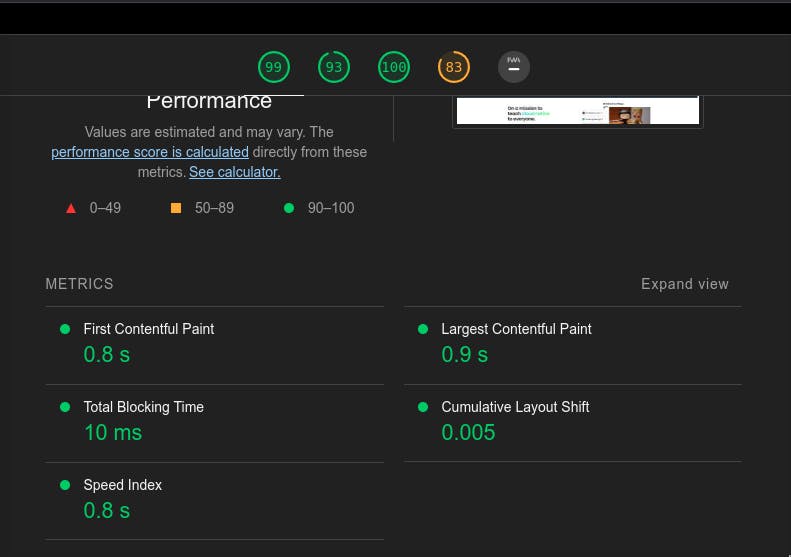
Let's check the performance metrics via the lighthouse

Solved!
Conclusion
Would like to thank fermyon team as they answered all my queries
If you all want to run specific performance test here is the link to the website
https://d2d6665gqwggsz.cloudfront.net/
I hope you all loved this blog, Do Like, share 😎
